All the hats, because startup
How my diverse experience enabled me to deliver a B2C native app, B2C and B2B web apps, and marketing materials as the sole designer for a data privacy startup
Ask
Design our app
Outcome
Designing all the things was fun, but the instability of startups is no longer desirable for me.
The Situation
When I joined mePrism, the company had just launched the beta version of its data marketplace. In this marketplace, organizations could bid on data that users accumulated as internet denizens, offering rich customer data to organizations and cash to individuals. While consumers quickly adopted the platform, organizations were slower to engage, as they could still obtain customer data cheaply through data brokers. mePrism soon realized it needed to pivot, even if temporarily, to generate revenue while continuing to nurture the data marketplace.
My Role
As the sole designer, brought on to replace an agency, I was tasked to handle UX/UI of the product

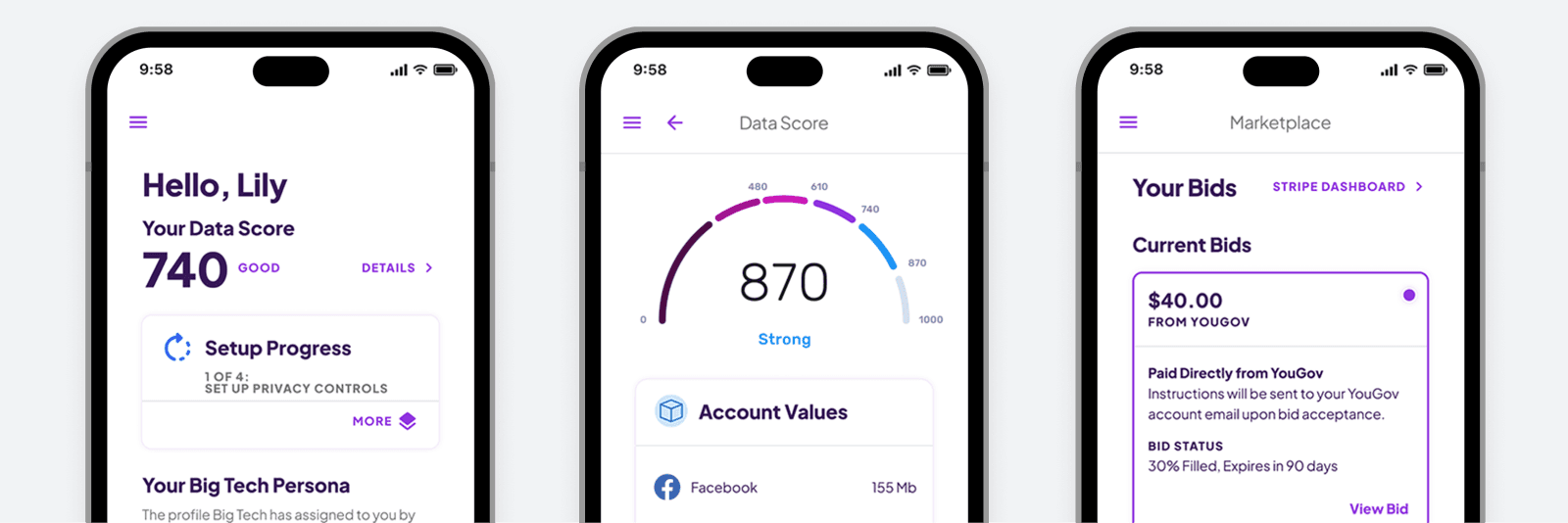
The data marketplace beta app
The Pivot
Working with the business development team, we brainstormed product ideas that would meet the following criteria:
Criteria
Create value-adds to the core data marketplace experience
Be worthy enough to stand on their to own to generate revenue
Customer Research
Market Surveys
Drawing on past experience, I advised the team on creating market surveys to explore how people value their data, its portability, and their privacy. Since we already had some concepts in mind, I encouraged the team to sketch these ideas and gather feedback through the surveys.
User Testing
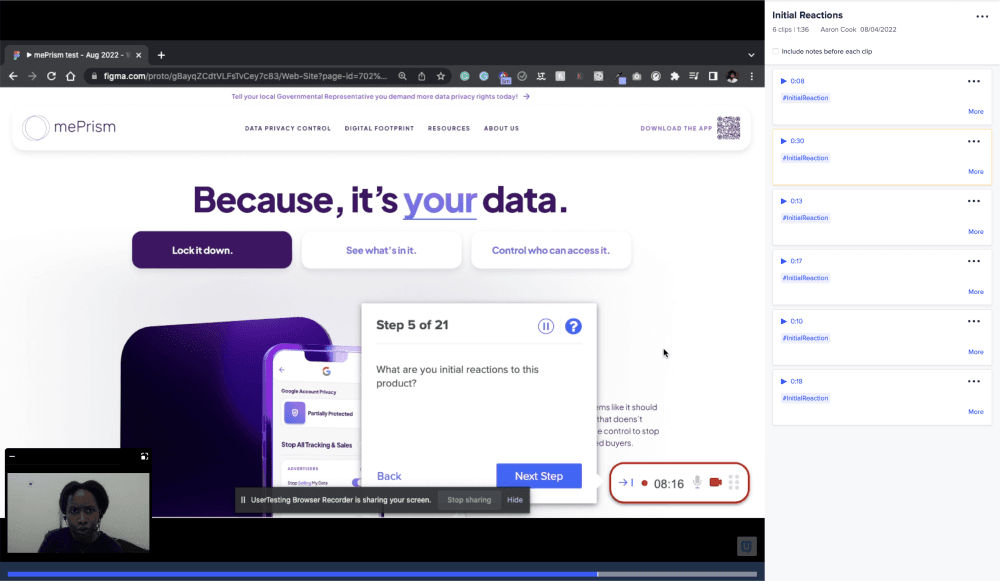
While the team led market surveys, I developed a user test to challenge a hypothetical value proposition. I created a high-fidelity, clickable website prototype that positioned the data marketplace as an incentive for users to adopt a subscription service for the value-add features. After a day of designing, the test was launched to 10 participants on UserTesting.com.
Findings
People are motivated to manage their data privacy, but they don’t know where to start and companies make it difficult to manage customers’ data
Survey participants highly desired a service that removes their personal information from the internet and from data broker datasets
The value-add data privacy features provided enough signal they could stand on their own afterall. And because the data marketplace only confused the value prop, we decided we didn’t need to dangle that carrot.

User test of the value prop and website prototype
The MVP
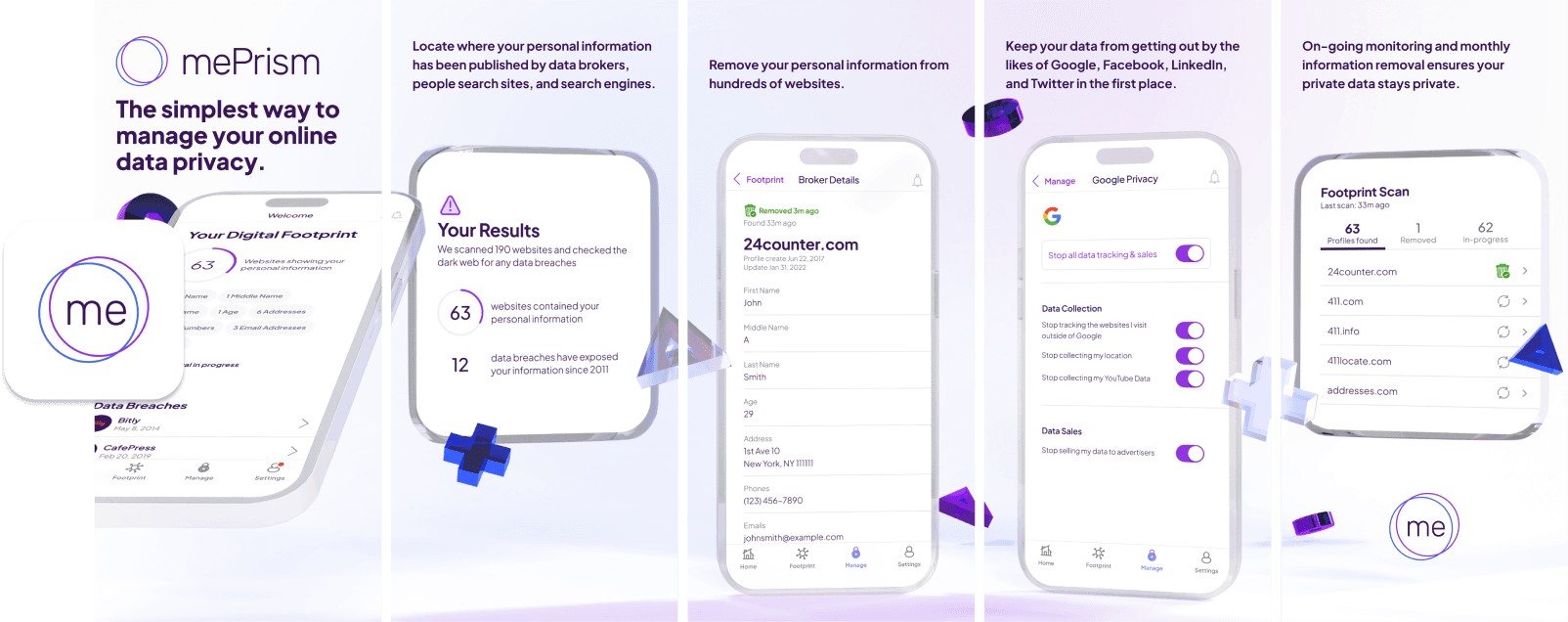
The first version of the new experience let users see where their personal information was exposed on data broker websites. By subscribing, they could automate the removal of that information through the mePrism service.

User Flow
When designing the new experience, I prioritized providing users with quick value and minimal effort to get started. The goal was to enable users to enter basic personal information and instantly see the results of our privacy scan. From there, they could choose to subscribe to the removal service and access the social media privacy control features.

The onboarding experience needed to accommodate both existing mePrism data marketplace users and new users
Iconography & Motion
The mePrism marketplace app was built with React Native and originally used Material Design. For the new experience, I advocated for moving away from Material Design to leverage native system UI and interaction patterns. Without the MUI icon set, I created a custom icon system and used it to develop Lottie animations.
Icon System
Outline
Bold
Regular
Light
Filled
Bold
Regular
Light
Product Evolution
After launching the MVP, we expanded our reach by offering the mePrism service through a web app. We also made the service available to employers, allowing them to include mePrism in their employee benefits package.
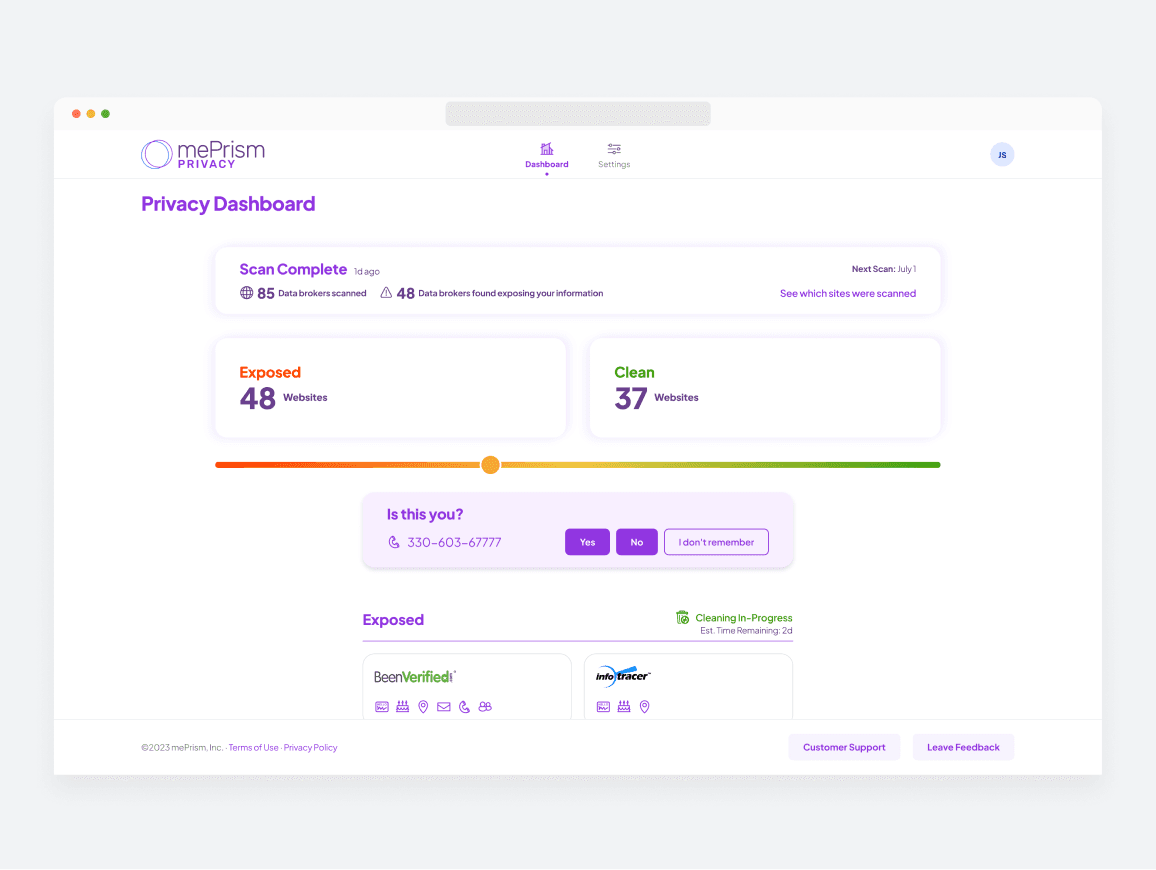
Web App
For Consumers

Future vision for the consumer experience
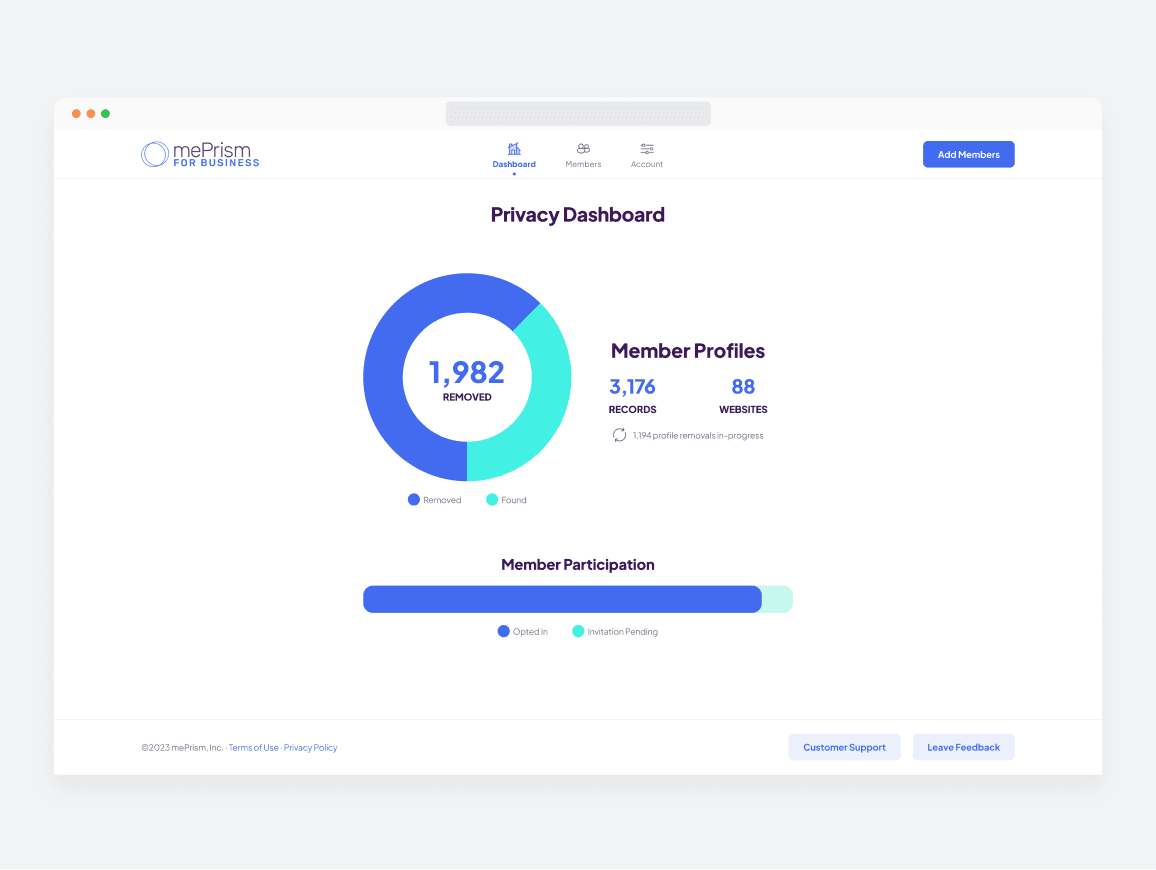
For Enterprise

Employee Utilization Dashboard
Expanding Visual Language
As marketing became a greater focus during the product’s evolution, I started creating more assets to effectively communicate the mePrism value story.












Product Demo Video
When the business considered using third parties for a product demo video, I took the initiative to storyboard, script, and develop a concept in After Effects.
Outcomes
In June 2023, the staff was downsized due to revenue challenges, and my role was impacted. Despite this, I believe I laid a strong foundation for the product’s continued evolution.
Takeaways
Throughout my time, I consistently advocated for generative user research, even creating detailed research plans. Unfortunately, these plans were rejected in favor of producing more design artifacts. As a result, my design process lacked a true understanding of user needs. I still believe that with more focus on understanding the user, we could have delivered richer value more quickly.
After spending the previous two years as a strategist, this role reminded me how much I love design. While I enjoy defining and understanding the problem space, it’s the act of creating solutions that truly excites me.
I spent a good portion of my career wondering what it would be like working at a startup. As it turns out, it’s always exciting—even the stressful times. But the word ‘always’ is the operative term, there is rarely an opportunity to take a breath. While I’m glad I have now experienced the startup life, it’s just not for me at this point in my life.
©2024 Aaron J Cook. All rights reserved.
Let’s Talk